XO Lite Development
-
Hey @olivierlambert - actually I try to get startet with VSCode and XO Lite. Just compiling and locking around.
I see your arguments with the end of XCP-ng Center. But first I want to have a look at XO Lite and see if I can understand the programming and internals of it.
You said, its possible to get a little tour "How to Develop for XO Lite".
I'm not very famliliar with npm and typescript and all that stuff, just worked with joomla and HTML / PHP / CSS a bit. But I think, with the basic programming principles in mind, its should not be too hard to get a look inside and play around

@cocoon are you also interessted?
-
Sure, let me bring here the people in charge of XO Lite dev, so they can help you to make your first steps
 Stay tuned!
Stay tuned! -
Hi @borzel
I would be glad to help you getting started with XO Lite.
This project uses Vue JS 3.4 and TypeScript 5.3.
Here is a quick overview for anyone wanting to help.
Setup
- Clone the Xen Orchestra repository
- Head to
@xen-orchestra/litedirectory - Copy the
.env.distfile to.envand fill in theVITE_XO_HOSTwith the host URL (e.g.http://1.2.3.4) - Still in the
@xen-orchestra/litedirectory, runyarnto install deps, thenyarn devto run the development server. - XO Lite WebUI will be available at http://127.0.0.1:3000/
Here is the various folders/files which can be found in src :
assets - Images and CSS
components - Vue SFC components
composables - Vue Composables
directives - Vue Directives
libs - Code which does not fit in any other directory
locales - Vue i18n translation files
router - Vue Router configuration
stores - Pinia stores
stories - Component stories, a playground to try and document components (accessible at http://127.0.0.1:3000/#/story when dev server is running)
types - TypeScript types
views - The app pages (accessible via the router)
App.vue - Main layout of the app
context.ts - Context configuration files (see below)
i18n.ts - i18n configuration file
main.ts - Entry pointFeel free to follow the various links and ask for extra help if needed.
-
I'm having fun

-
How do you debug xo-lite in VSCode?
My breakpoints don't match up, it stops way to early. Breakpoint is on line 64, VSCode jumps to line 11

My Setup:
- Ubuntu 23.10
- Firefox (Snap)
- VSCode 1.85.1
My config:
vite.config.ts
sourcemap: true,launch.json
{ "version": "0.2.0", "configurations": [ { "name": "Launch localhost", "type": "firefox", "request": "launch", "reAttach": true, "url": "http://localhost:3000", "webRoot": "${workspaceFolder}", "tmpDir": "/home/alex/tmp", "pathMappings": [ { "url": "http://localhost:3000", "path": "${workspaceFolder}" } ], "keepProfileChanges": true, "profileDir": "/home/alex/snap/firefox/common/.mozilla/firefox/12b2my3n.debug", "log": { "consoleLevel": { "PathConversion": "Debug", "default": "Error" } } } ] } -
That's a good question for @Byscripts

-
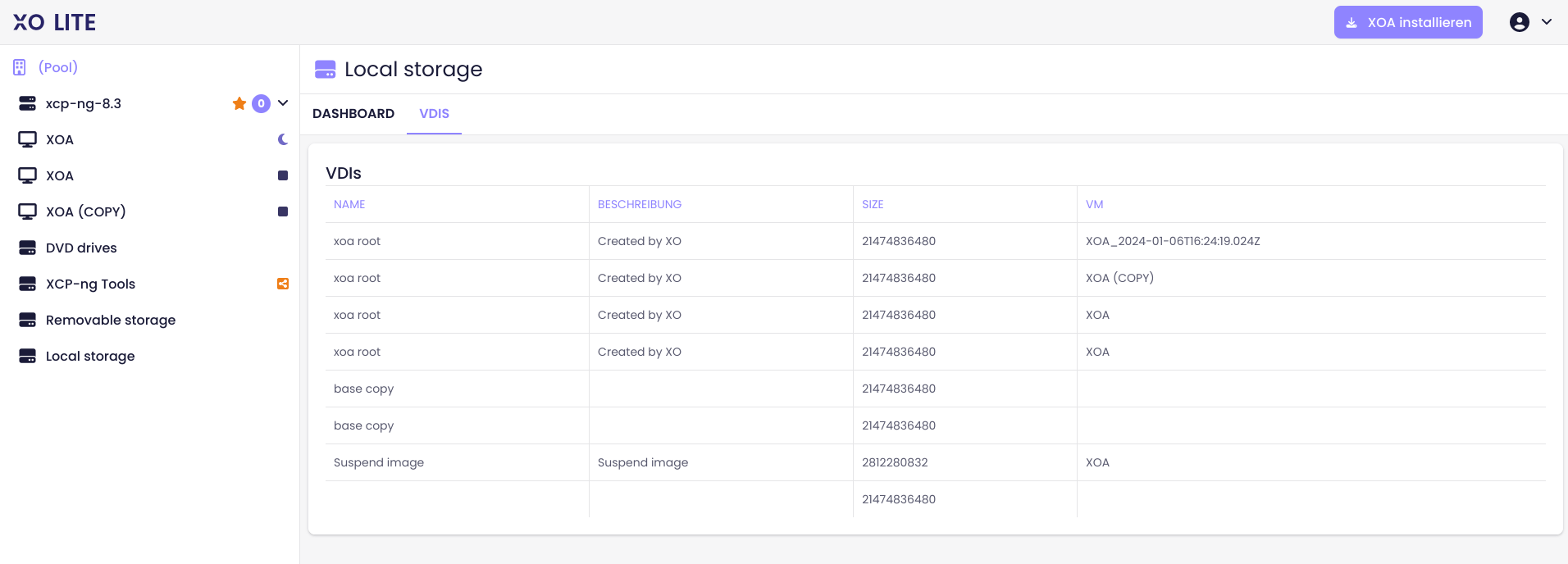
what I build so far (yet uncommited, just local)
don't know if that is usefull in the end... at least it was a good exercise to get a bit familiar with the sourcecode


-
@borzel said in XO Lite Development:
How do you debug xo-lite in VSCode?
My breakpoints don't match up, it stops way to early. Breakpoint is on line 64, VSCode jumps to line 11

Hi. I'm sorry but I'm not familiar with VSCode.
Personally, I'm using the
debugger[1] [2] statement then I'm debugging directly with the Brave (Chrome) integrated debug tools (Or, possibly, that I connect to WebStorm) -
is there a great plan, what should be implemented first, or should someone just start and PR on Github?
-
Right now, the thing we do is to mostly build components needed while following the UX directions given by our UX designer, @clemencebx
Let me ask internally how we could share "good first issues" and things we could delegate to move faster together!
-
@olivierlambert ok, so I was a bit too fast here: https://github.com/vatesfr/xen-orchestra/pull/7290

-
No problem, we'll see with @clemencebx if it's OK and what we planned for this part of the design

-
@Byscripts thanks for the debugger infos

-
@borzel said in XO Lite Development:
My breakpoints don't match up
FWIW, this appears to work correctly with Chrome --
launch.json
{ "version": "0.2.0", "configurations": [ { "name": "WSL Chrome", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}/src", "sourceMapPathOverrides": { "webpack:///./src/*": "${webRoot}/*", "webpack:///src/*": "${webRoot}/*" } } ] } -
@borzel With my PWA manifest merged you can do further development work around it if you wish. However don't add to much extra Java script if you do so, as it can seriously affect performance and security.
Also too many abstractions can affect the ability to understand how Xen Orchestra, as well as XCP-ng works and fix any issues, by thus limiting the number of people who can understand the code and its workings in order to fix them. As read any code from libraries and frameworks used in order to understand them and avoid any vulnerabilities in the code.
Not to mention that people who wish to use it may not have Java script enabled browsers or have Java script disabled (maybe even blocked). If the software can't work at all without Java script in the browsers currently support available at the moment now, then they will boycott using the software or website.